자주 사용하는 HTML 태그
게시:
태그의 종류
HTML 태그는 120여 개가 존재한다. 모든 태그를 외우고 사용법까지 익혀놓는다면 좋겠지만 태그 중에는 사용빈도가 낮아 어쩌다 한 번 쓸까말까한 태그까지 모조리 외우는 것은 구글링으로 왠만한 정보 검색이 모두 가능한 현 시대에는 낭비적인 행동이다.
그래서 우리는 사용빈도가 높은 태그를 추려낼 필요가 있다.
그럼 어떻게 추릴까?
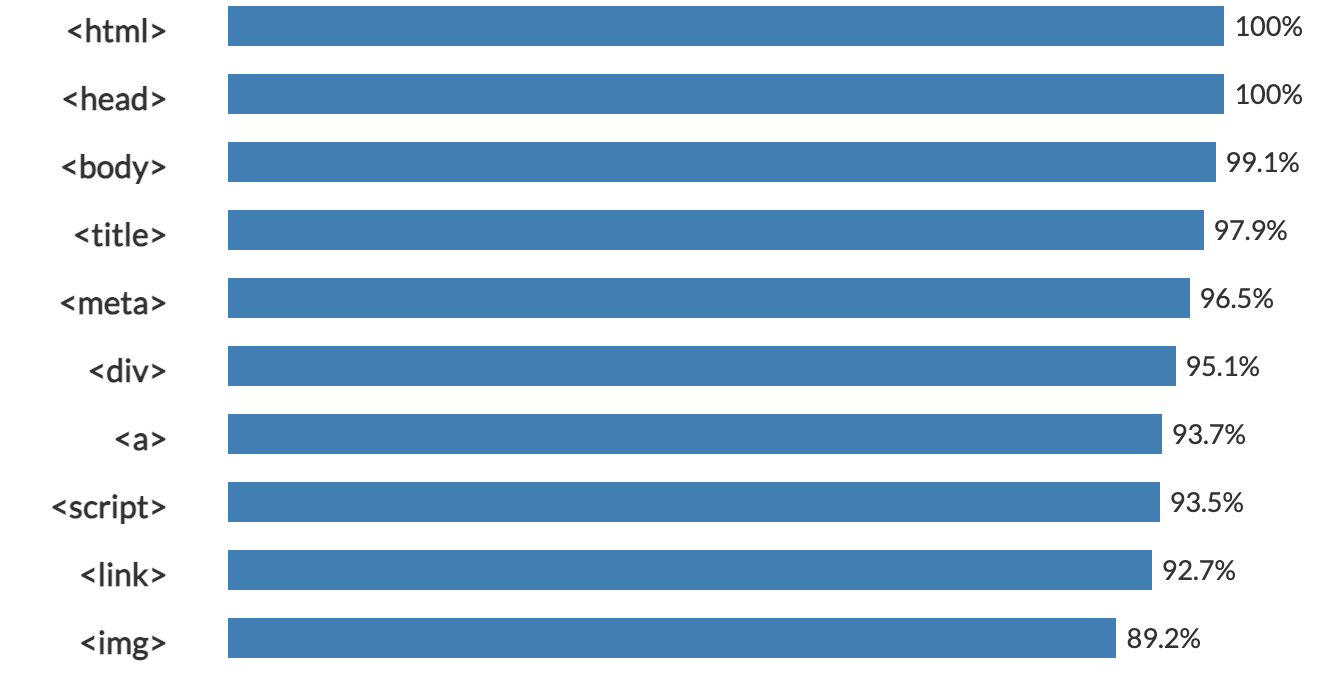
감사하게도 웹에서 사용되는 HTML 태그의 사용빈도를 통계화하여 보여주는 서비스가 이미 있다.
advancedwebranking.com라는 웹 사이트인데 이 곳에서는 전 세계적으로 웹에서 가장 많이 사용되는 태그를
정렬하여 보여준다.

한 번 참고가 될만한 곳이니 확인해보기 바란다. 마지막으로 개인적으로 사용 빈도가 높다고 생각되는 태그 리스트를 추리는 것으로 포스팅을 마친다.
| No | Tag | Description | Example | Remark |
|---|---|---|---|---|
| 1 | strong | 글꼴 강조(Bold) | ||
| 2 | u | 밑줄(Underline) | ||
| 3~8 | h1~h6 | 본문 제목(헤드)를 나타냄 낮은 숫자가 더 상위 제목임 |
||
| 9 | br | 강제 개행 | ||
| 10 | p | 단락(Paragraph) | ||
| 11 | img | 이미지 삽입, 속성을 함께 사용하여야 함 | <img=src="주소" width="크기"> |
|
| 12 | li | 목차(list), 부모 태그로 <ul>과 <ol>이 있음 |
<li>1.HTML</li><li>2.CSS</li> |
|
| 13 | ul | 비순차목록(Unordered list) 순서가 지정되지 않은 목록을 정의 |
<ul><li>1.HTML</li><li>2.CSS</li></ul> |
|
| 14 | ol | 순차목록(Ordered list) 정렬된 목록을 정의 정렬된 목록은 앞에 숫자 or 알파벳이 붙음 |
<ol><li>1.HTML</li><li>2.CSS</li></ol> |
|
| 15 | title | Web page의 제목(창에 표시)를 정의 검색 엔진이 제목으로 인식함 |
<title>제목입니다</title> |
|
| 16 | meta | Browser에 어떤 속성인지 알려줌 | <meta charset="UTF-8"> |
charset : 언어 설정 |
| 17 | head | 본문을 설명하는 태그(title, meta 등)를 묶음 | <head><title>제목입니다</title><meta charset="UTF-8"></head> |
|
| 18 | body | 본문 범위를 정의하는 태그 | <body><h1>본문 제목입니다</h1><p>본문 내용 어쩌구 저쩌구</p></body> |
|
| 19 | html | html 문서의 범위를 정의하는 태그 head, body의 부모태그 |
<html><head><title>문서의 제목입니다</title><meta charset="UTF-8"></head><body><h1>본문 제목입니다</h1><p>본문 내용입니다</p></body></html> |
|
| 20 | a | 연결(링크) 태그 닻을 내린다는 Anchor의 앞 자를 차용 Web page를 엮어주는 역할 |
<a href=******.com">사이트 바로가기</a> |
href : hypertext reference |
| 21 | class | 주로 CSS 효과를 주기 위해 특정 Element에 Class를 부여할 때 사용 Class 자체에는 아무런 의미가 없음 |
<class=abejr> |
|
| 22 | div | 주로 CSS 효과를 주기 위해 Element를 구분 시 사용 div 자체에는 아무런 의미가 없음 Element를 Grouping할 때도 사용함(부모/자식) |
`<div></div> |

댓글남기기