HTTP란 무엇인가?
게시:
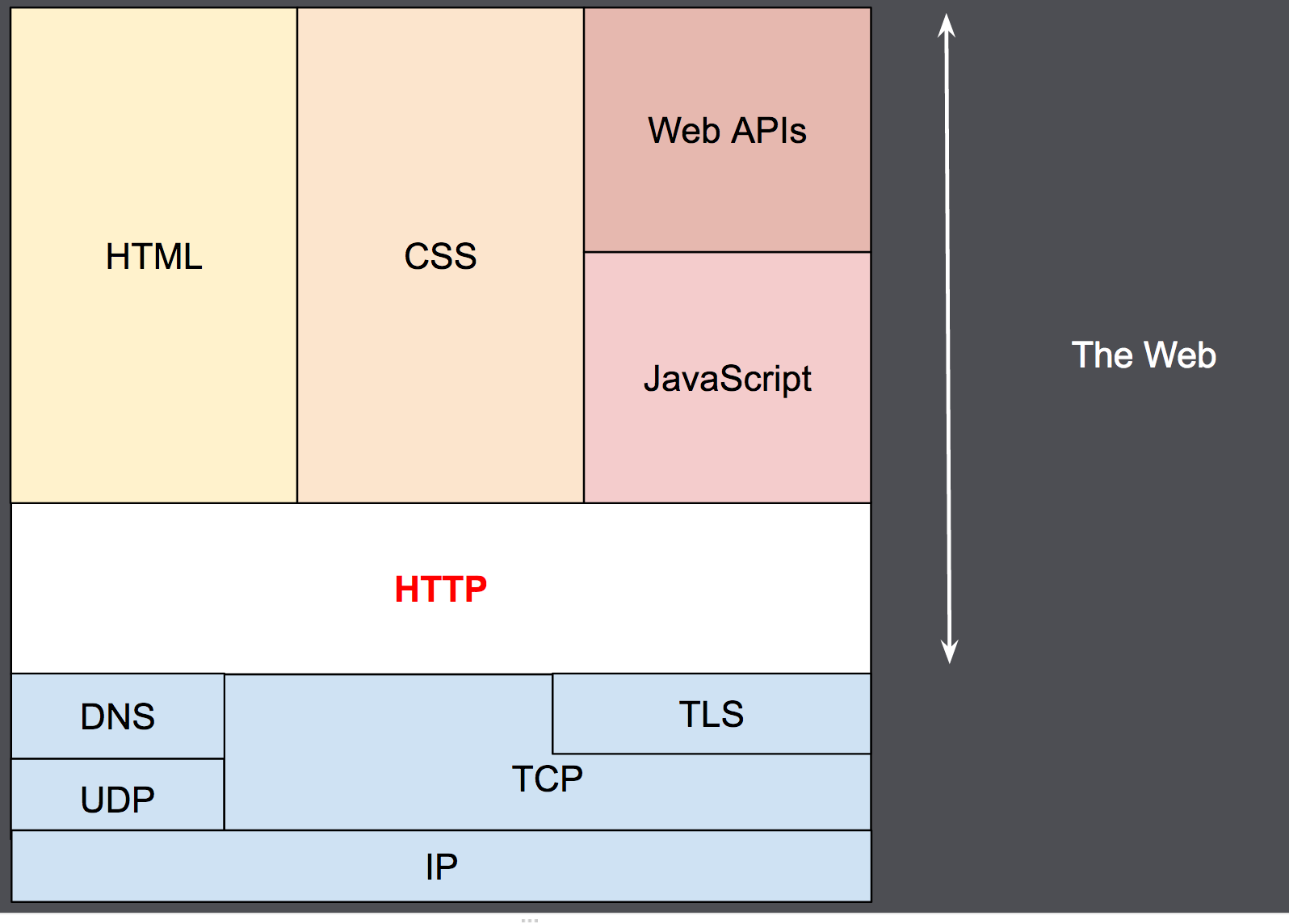
클라이언트-서버의 통신 규약(Protocol)으로 HTML 문서 같은 리소스를 가져오는데 사용하는 프로토콜이다. 응용 계층(Application layer)에 해당하며 TCP나 TLS(암호화된 TCP)를 통하여 전송하고 80번 포트를 사용한다.


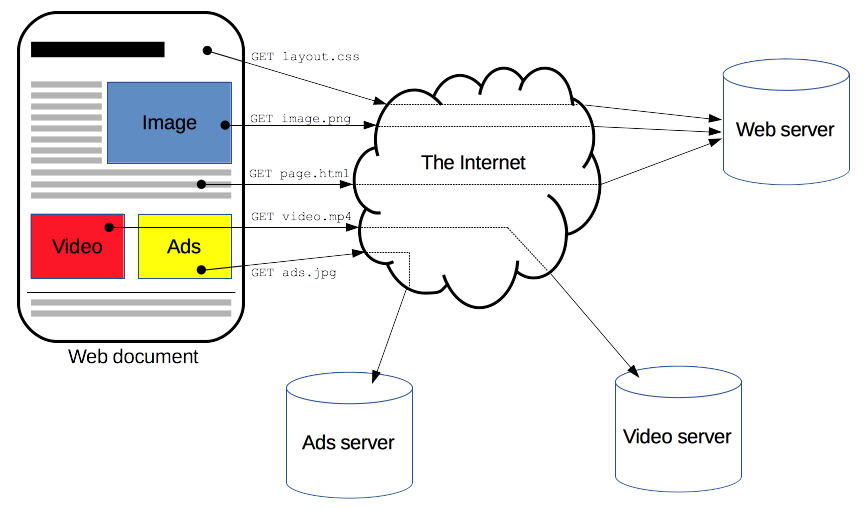
클라이언트와 서버
클라이언트(Client)
- 주로 브라우저(Chrome, Safari 등)로 항상 요청(Request)를 보내는 주체
- HTML 문서를 Load하기 위하여 파일 구문 분석, 페이지에 표함된 하위
리소스(Image, Video 등)를 표시하기 위해 CSS에 대응되는 추가 요청을 보내고
Load하여 조합하여 화면에 표시함
서버(Server)
- 클라이언트 요청에 대한 리소스를 제공

더 알아보기: HTTPS는 HTTP의 보안 버전으로 도청, 상대방 위장, 임의 내용 변조 등을 방지, SSL/TLS 등 다른 프로토콜을 조합하여 통신 내용을 암호화시킴
HTTP의 특징
- 확장성
- Header를 통하여 확장 가능
- 무상태(Stateless)
- 상태를 저장하지 않음. 동일 연결상의 각 Request간 연결고리 없음(종단간 연결 없음)
- 따라서 매 통신마다 필요한 정보를 모두 담아서 보내야 함
- 이를 보완하기 위하여 Cookie, Session 기술이 발전
- 상태를 저장하지 않음. 동일 연결상의 각 Request간 연결고리 없음(종단간 연결 없음)
- TCP 사용
- 신뢰할 수 있고 Message 손실이 없는 TCP 표준에 의존한다
- HTTP Flow
- ① TCP Opening → ② Request → ③ Response → ④ Disconnect
HTTP 버전
- HTTP 0.9: 1991년, 최초의 버전
- HTTP/1.0: 1996년, 최초의 상용화 버전
- HTTP/1.1: 1999년, 가장 널리 사용
- HTTP/2.0: 2015년, HTTP Message가 이진 구조 프레임 안에 임베드됨
- HTTP Message를 사람이 읽을 수 없음
- Header의 압축과 다중화 같은 기능 최적화
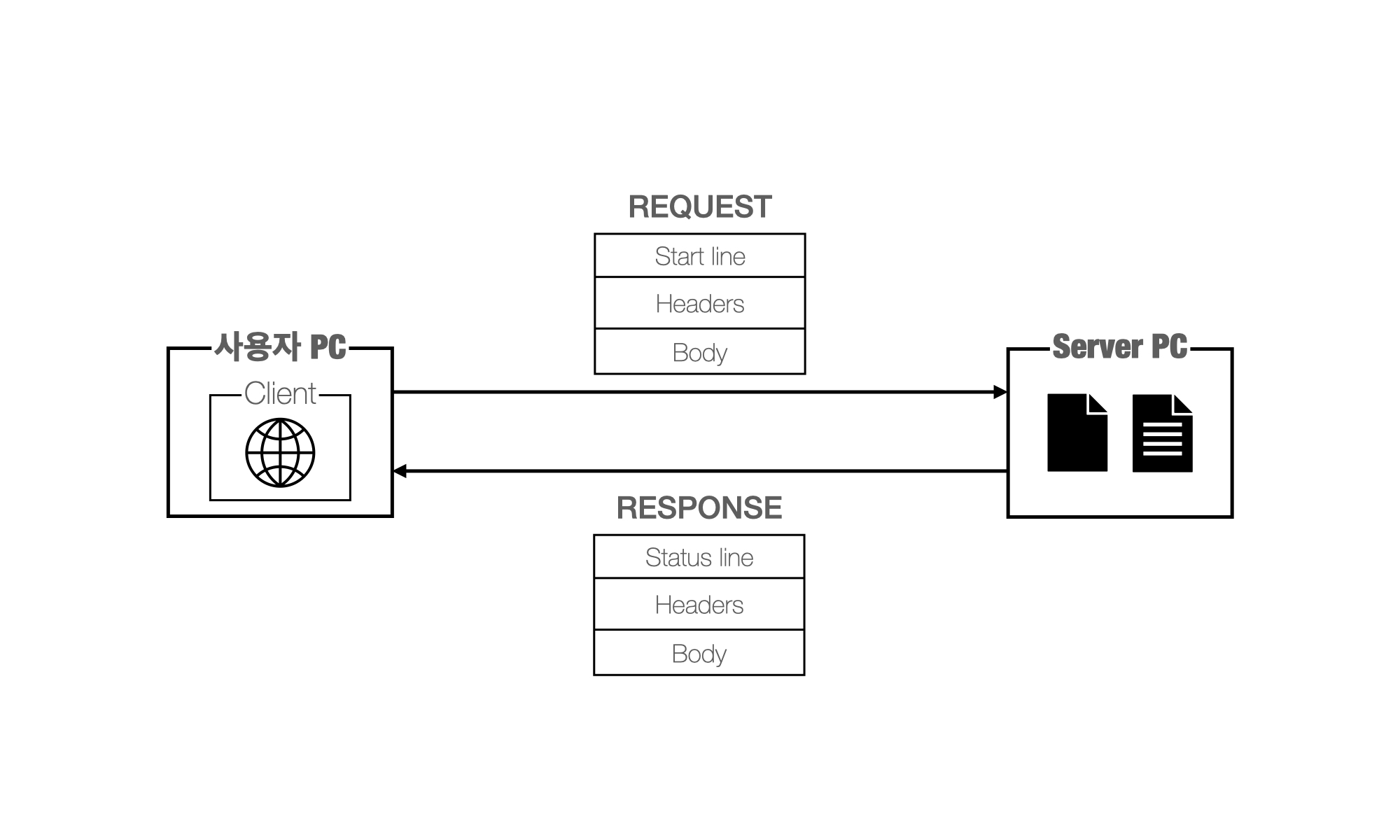
HTTP의 구성
요청(Request)과 응답(Response)으로 구성된다.
Request
Start line
- Method: 클라이언트가 수행하고자 하는 동작(Get, Post, Delete, Put 등)
- Path: Load resource의 경로(프로토콜 + 도메인 + 포트 + 하위경로)
- Version: 통신 기준이 될 HTTP(프로토콜) 버전
Header
- 서버에 대한 추가적인 정보를 나타내는 헤더들로 다양한 종류가 있음
- 각 헤더는
Key:Value구조로 되어 있음- 필수 : Host (HTTP/1.1부터 필수항목으로 채택)
- 선택 : User-Agent(브라우저), Cookie(클라이언트에게 설정된 쿠키), Accept(원하는 미디어 타입) 등
Body
- 서버에 전달하고자 하는 본문
- POST, Put, Patch가 아닌 경우 비어 있음
Request 예시
GET / HTTP/1.1
Host: seungho-jeong.github.io
User-Agent: Chrome/11.0
Response
Status line
- Version: 통신 기준이 될 HTTP 버전
- Status code: 요청의 성공 여부와 그를 나타내는 코드(예: 200)
- Respon-Phrase: 수신 상태코드에 대한 짧고 간략한 설명 (예: OK)
Header
- 요청 헤더와 비슷한 응답 헤더들
- 각 헤더는
Key:Value구조로 되어 있음
Body
- 리소스가 포함된 본문
Response 예시
HTTP/1.1 200 OK
Date: Fri, 9 Jul 2021 13:29:02 GMT
Server: Nginx
Accept-Ranges: bytes
Content-Length: 24000
Content-Type: text/html
<!DOCTYPE html... >

댓글남기기