HTML에 대해서
게시:
브라우저에게 웹 페이지의 구조적 의미를 알려내고 내용과 이미지를 표시하는 언어이다.
Language라는 단어가 이름에 포함되다보니 JavaScript나 Python처럼 프로그래밍 언어로 착각하기
쉽지만 프로그래밍 언어가 아니라 웹 페이지를 표시하는 방법을 규정하는 약속이라고 봐야한다.
다음은 위키피디아에 서술된 HTML의 정의이다.
하이퍼텍스트 마크업 언어(HyperText Markup Language, HTML)
웹 페이지를 위한 지배적인 마크업 언어다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. 그리고 이미지와 객체를 내장하고 대화형 양식을 생성하는 데 사용될 수 있다.
왜 이름이 HTML인가?
이름 자체는 태그로 둘러싸여 있고(마크업 되어있고) 하이퍼링크로 연결된 문서라는 의미다.
일상에서 쓰이는 단어가 아니기 때문에 특히 컴퓨터와 친하지 않은 사람들에게는 직관적으로 와닿지
않기 때문에 의미단위의 단어를 하나씩 분해하여 살펴보겠다.
HT(Hyper Text)
각 문서를 하이퍼링크(Hyper link)로 연결한 비선형적(Non-Linear) 문서이다. 사용자는 하이퍼텍스트 문서들의 연결고리인 하이퍼링크를 클릭하여 문서 사이를 자유롭게 넘나들 수 있다. 스마트폰 브라우저로 뉴스 제목(Hyper link)을 터치하여 여러 가지 뉴스 기사를 읽는 것을 떠올리면 된다.
책 같은 전통적인 텍스트는 다른 문서로 넘어가려면 한 장씩 페이지를 넘겨 읽는 과정이 필요하다.
책의 색인을 사용하면 원하는 페이지로 단숨에 이동할 수 있으니 책도 하이퍼텍스트가 아니냐 반문할 수 있지만,
페이지를 넘기며 원하는 페이지를 찾는 물리적인 과정을 거치기 때문에 하이퍼텍스트로 인정하기 어렵다.
ML(Mark-up Language)
머신러닝이 아니다.
Mark-up(마크-업)은 문서 내용을 앞뒤로 태그가 감싼 형태라는 의미다.
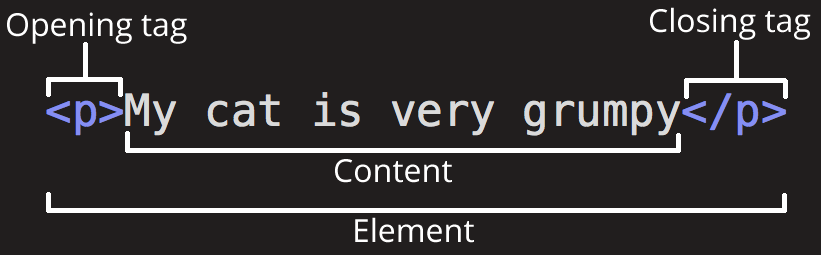
HTML의 구조를 살펴보면 내용(Content)를 꺽쇠로 둘러싼 태그(Tag)라는 형식의 마크가
둘러싼 형태이기 때문에 마크-업 언어(Mark-up Language)라고 부른다.
cf. Tag
태그를 사용하여 문서에서 어떤 부분(Content)이 제목이고 어떤 부분이 본문이고 어떤 부분이
이미지인지 알려주거나 하이퍼링크를 생성해주는 등, 콘텐츠를 표시하는 방법과 함의적인 정보를
클라이언트(브라우저)에 전달하고 출력하는 방법을 지시한다.
이와 같은 태그로 내용(Content)을 감싼 하나의 단위를 요소(Element)라고 한다.
즉, HTML 문서는 태그(Tag)가 내용(Content)를 감싼 요소(Element)로 구성된 문서다.
문법(Syntax)
HTML은 컴퓨터가 읽는 언어이기 때문에 컴퓨터에게 내 웹 페이지를 이해시키기 위해서는 문법을
알아야 한다. HTML의 문법은 요소(Element)를 구성하는 방법에 대한 규칙이다.
대부분 요소는 여는 태그(Opening Tag)와 닫는 태그(Closing Tag)가 쌍(Pair)을 이루어 콘텐츠를 감싸는 형태이다.

하지만 모든 요소가 그런 것은 아니고 예를 들어 콘텐츠를 외부 소스와 연결해주는 <Link>
태그나 강제 개행(Line feed)해주는 <br> 태그 등은 닫는 태그가 없다.
또한 요소에는 태그와 콘텐츠 외 요소에 대한 추가정보를 알려주는 Attribute가 포함되기도 한다.
Attribute의 예시
<a>태그의href(URL)<image>태그의src(Source URL),alt(Caption)등
HTML과 Semantic Web
HTML 태그는 문서를 화면에 표시하는 방법을 브라우저에 지시하는 것뿐만 아니라 문서를 구성하는 각 요소가
어떤 의미(Mean)를 나타내는지를 알려주어 정보로서의 가치를 부여한다. 예로 <nav>태그를 사용하면
<nav> 부분의 콘텐츠가 이 문서의 내비게이션 바라는 것을 명시하는 것이다.
이는 컴퓨터(브라우저)에게 문서가 어떤 구성으로 되어 있는지 인식할 수 있게 도와주며 검색 엔진 등을 통해 웹 페이지를 탐색할 때 이를 적극적으로 활용하여 효율적으로 정보를 검색할 수 있게 돕는다.
이러한 방법으로 작성된 문서를 Semantic Web이라고 하는데 이에 대한 내용은 따로 다루도록 하겠다. 마지막으로 간단한 HTML문서 예시를 보여주며 본 포스팅을 마친다.
<!DOCTYPE html> # HTML5 규격임을 알림
<html lang="ko"> # HTML 문서 시작, 한국어(ko)
<head> # 메타정보 헤드(Head) 시작부
<title>이 부분은 문서의 제목이다.</title> # 문서의 제목
</head> # 헤드(Head) 끝
<body> # 본문(body) 시작부
<h1>이 부분은 본문의 제목이다.</h1> # 문단의 제목(Heading)
<p>이 부분은 본문의 내용이다.</p> # 본문 문단(Paragraph)
</body> # 본문(body) 끝
</html> # HTML 문서 끝

댓글남기기